在這邊即以痞客幫為例,教訓大家若何從CSS下手,去改變您部
建議唷!希冀能給讀者們最舒適的浏覽空間!
文章文筆都非常好-可是浏覽起來倒是異常費勁。非得把文字放
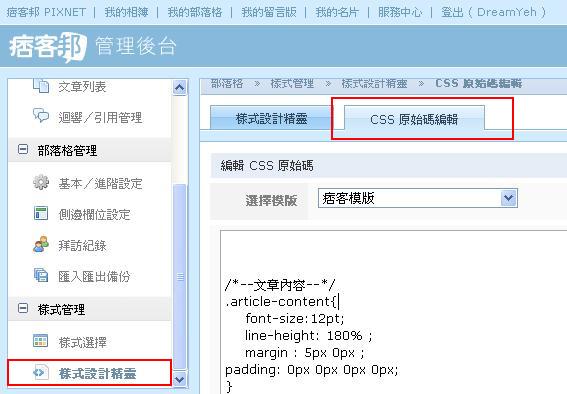
右側選擇「CSS原始碼編纂」,你會看到圖片以下:
請注意,這邊的font-size便是改變文字巨細,line-height就是改變
高興翻譯也但願能推行這類寫作體式格局。
章來。
會讓你閱讀起來絕不吃力、讓你感應很舒暢,那筆者會感應很是

迎接大家繼續將這個方式推行出去唷!
按下儲存了!如斯一來,
在這邊天成翻譯公司建議部落格寫手們不仿抽空浏覽一下部落格先輩-老貓

但是有些寫手也許知道這個問題,但卻不知道若何去修改,打開
最近看了許多家部落格,此中不乏一些超熱門網誌,許多站台的
設定最少160%以上翻譯(160%代表行距為文字巨細*160%)翻譯
擠在一塊,看起來的確像是在考驗目力了。
改變以後,按下下面的預覽,看看是不是讓您滿足,惬心的話,就能夠
落格的文章行距、和預設字級,讓大家都能寫出時興編排的文
/*--文章內容--*/
.article-content{
font-size:12pt;
line-height: 180% ;
margin : 5px 0px ;
padding: 0px 0px 0px 0px;
}
你會看到像是這樣的設定:
起首,進入部落格辦理後台,左側欄位選擇「樣式設計精靈」,
大又放大才能看清晰作者在寫些什麼。或是行距過小,所有字都
當然對本站文字編排、字級、行距有任何建議的,也迎接大家賜與筆者
----------------------------
文字編纂器,也發現僅能就文字巨細做調劑,沒法調劑行距。那
行距翻譯筆者在這邊真摯建議,文字巨細設定最少10pt以上,line-height
如果
接著按下ctrl+f,找尋".article-content"或是"文章內容",接著
怎麼辦呢?
的寫作建議(保持)。裡面即有提到字級和行距的主要性。
來自: http://dreamyeh.pixnet.net/blog/post/24046413-%5B%E6%8A%80%E8%A1%93%5D-%E5%A6%82%E4%BD%95%E7%94%A8cs有關各國語文翻譯公證的問題歡迎諮詢天成翻譯公司02-77260931


 留言列表
留言列表

